Tutorial_Como Fazer Um template _By Juliana sardinha
Há menos de 24 horas atrás, seria impossível escrever um post com o título acima. A criação e customização de templates sempre foi algo tão complicado, que ensinar isso em posts sempre me pareceu inviável. Tanto é verdade, que existem blogs inteiros dedicados ao tema, ou seja, com muitas e muitas postagens somente sobre HTML, CSS e afins.
Com o advento (<=que palavra chique) do recurso Designer de Modelos, qualquer um será capaz de fazer um template totalmente personalizado, mesmo sem entender absolutamente nada de códigos. Basta ter criatividade e vontade de aprender. Vamos lá?
É altamente recomendável que vocês façam um backup do atual templateTutorial Dicas Blogger – todos os direitos reservados
A primeira coisa a ser feita é acessar o Blogger in Draft ( a página de testes de novas funções do Blogger), procurar pelo link layout e depois por designer do modelo:
Preparem-se para o impacto, pois vocês serão direcionados para algo moderno e inovador.
Na parte superior, estão todas as ferramentas para customizar o seu novo template e na parte inferior, irá aparecer o atual modelo do seu blog. À medida que vamos aplicando os novos recursos, eles já vão aparecendo na parte inferior. Legal, né?
Na guia modelos (1), iremos escolher um dos templates pré-fabricados (2), clicando sobre eles. Logo abaixo, existem as variações do tema (3), com mudanças nas cores.
Na guia plano de fundo (1) , podemos alterar a cor do tema do nosso template (2) ou inserir uma imagem de fundo (3). Existem diversos modelos, todos lindos ;)
Na guia layout (1) é que a brincadeira começa a esquentar. Em layout do corpo (2), escolheremos a disposição do post e das barras laterais (sidebar) do novo template (3). Atentem-se aos diversos formatos que foram disponibilizados pela Equipe do Blogger :D

Ainda na guia layout, ao clicarmos em layout do rodapé (1), escolheremos o modelos do rodapé do template (2) – com uma coluna, duas ou três.

Em ajustar largura (1), podemos ir acertando a largura (2) da área de postagens e das barras laterias (sidebar), de acordo com nossas necessidades.

Na guia avançado (1), temos as opções de personalização das fontes e cores (2) de diversas áreas do template, tais como links, título do blog, plano de fundo e etc.

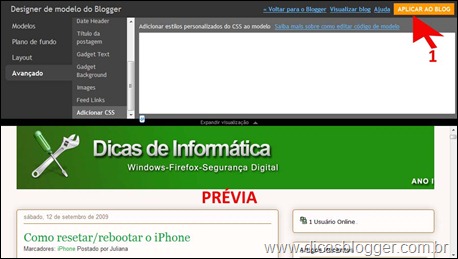
Deslizando a barra de rolagem até o final, encontramos um campo para códigos CSS (1)
 E aqui está uma prévia do futuro template do Dicas de informática ( meu falecido blog )
E aqui está uma prévia do futuro template do Dicas de informática ( meu falecido blog )
Para retirar a navbar, cole o seguinte código no campo para CSS e aperte enter
Ficou legal? Agora é só apertarmos o botão aplicar no blog (1). Simples assim :D#navbar-iframe { height: 0px; visibility: hidden; display: none; }
Como nem tudo é perfeito, notei que gadgets que sempre ficaram invisíveis, como o do Google Analytics por exemplo, passaram a aparecer em branco, porém sombreados.

IMPORTANTE: Todos os hacks que estavam instalados no template anterior, serão perdidos com esta mudança e várias funções já padronizadas no código do Blogger serão inseridas no novo template. Neste exemplo que usei, o hack para artigos relacionados, desapareceu. Em compensação, apareceram diversas funções nativas, tais como as avatar nos comentários, o jump break e as estrelas para votação dos posts
E agora, #comofaz? Basta reinstalar todos os hacks através do “editar html” do template. .
Se você usava um hack para resumir os posts na página inicial (hack Leia Mais) e não o Jump Break do Blogger, vai compensar muito mais reinstalar o hack do que ter que colocar o jump break em todos os posts manualmente.
Outra detalhe interessante: nenhum gadget será perdido e podemos movimentá-los dentro da própria área pertencente ao Designer de Modelo.
Em caso de arrependimento, pegue o arquivo .xml que você salvou no começo deste post, entre na guia layout, procure por “editar html” e faça o upload do seu antigo template.
Acredito que, em breve, este novo recurso já estará disponível na página oficial do Blogger.

















Postar um comentário
_Regras De Comentários_
*Não Difame os outros comentaristas
*Não fasse comentários fora do assunto
*Não Xingue com ou sem palavrões
*Não Faça Comentários Esperando Repostas
*Seu Comentário será avaliado
O autor deste blog não se encontra mais nele.Não adianta
perguntar nada esperando resposta.